主题模仿Mac样式
很多朋友觉得默认的主题样式不是那么好看,其实大家可以通过自定义,对主题进行微调。
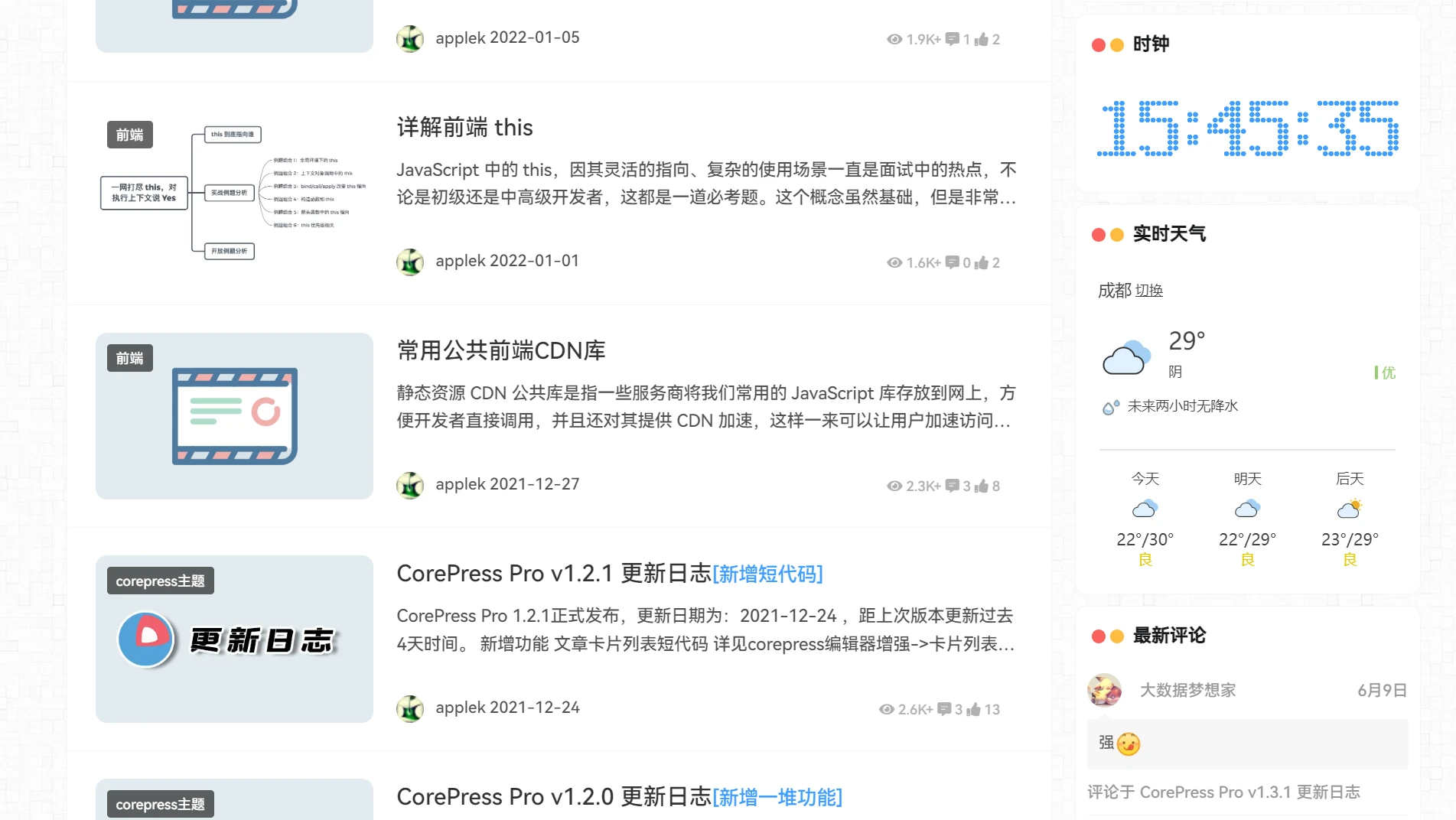
本次给大家分享如何给侧边栏标题修改成Mac风格,以及修改主题的圆角。使得界面看起来更圆润
CSS代码
免费版用户将此段CSS代码,加入到 main.css,或者自定义CSS引入header.html,即可
- :root {
- --border-hd: 10px ;
- }
- body header {
- box-shadow: 0 0 20px 0 rgb(0 0 0 / 5%);
- }
- .post-list-page-plane {
- background-color: #fff;
- }
- body .widget-title {
- border-bottom: none;
- }
- .friend-links {
- overflow: hidden;
- }
- body .widget-title:before {
- width: 12px;
- height: 12px;
- transform: none;
- background: #fc625d;
- border-radius: 50%;
- top: 10px;
- }
- body .widget-title:after {
- background-color: #fdbc40;
- width: 12px;
- height: 12px;
- transform: none;
- border-radius: 50%;
- left: 20px;
- top: 10px;
- }
- body .widget-title {
- padding-left: 40px;
- }
- .widget-admin-author-contact-item-icon {
- border-bottom-left-radius:2px;
- }
版权声明:
作者:超级管理员
链接:
https://blog.apecloud.ltd/article/detail.html?id=138
来源:猿码云个人技术站
文章版权归作者所有,未经允许请勿转载。
THE END
二维码
打赏




共有0条评论